效果图非常简洁可爱,制作的过程也非常简单:先制作一个简单的背景;输入文字,并添加图层样式做出描边及浮雕效果;然后把文字多复制基层,填充改为零,分别加上图层样式丰富文字层次感即可。
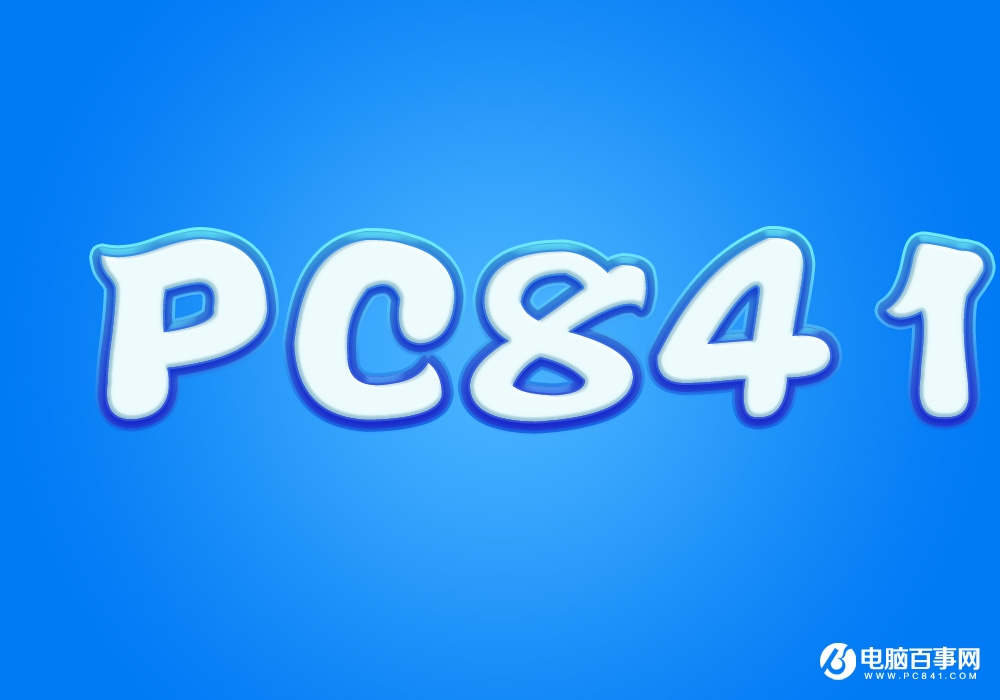
最终效果

1、新建文档:1000px * 700px。

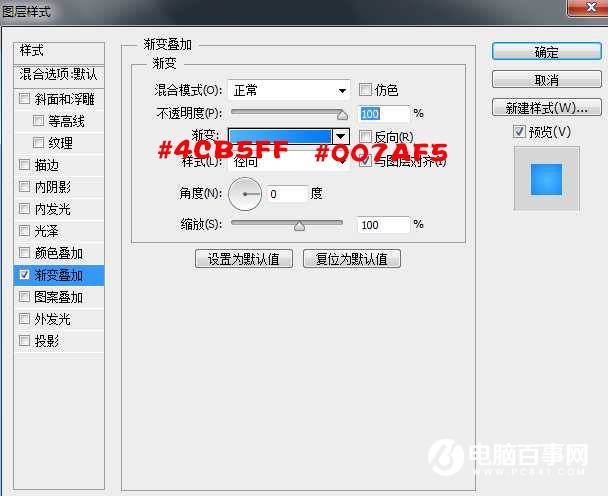
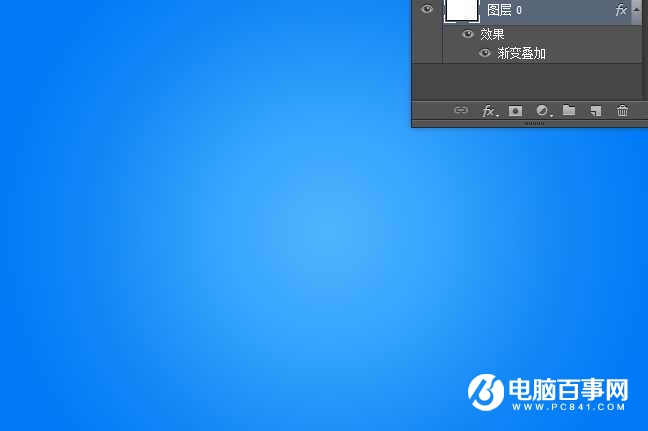
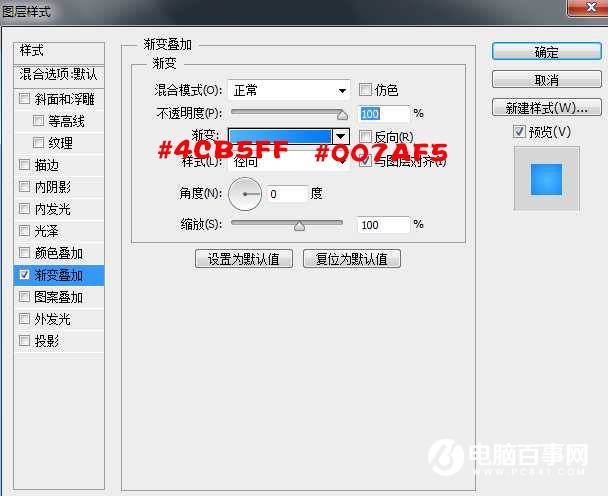
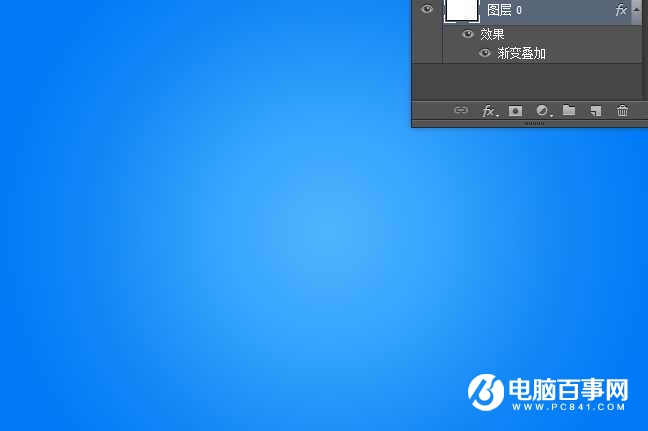
2、添加背景,添加渐变叠加样式。


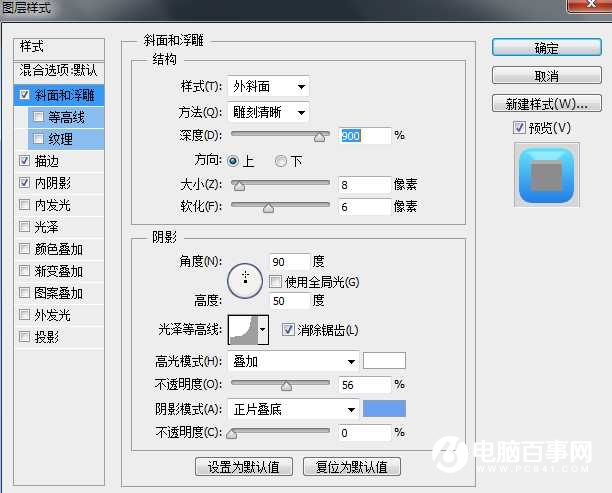
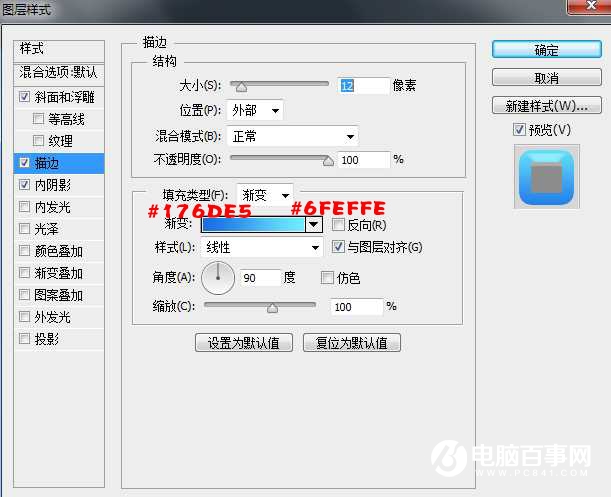
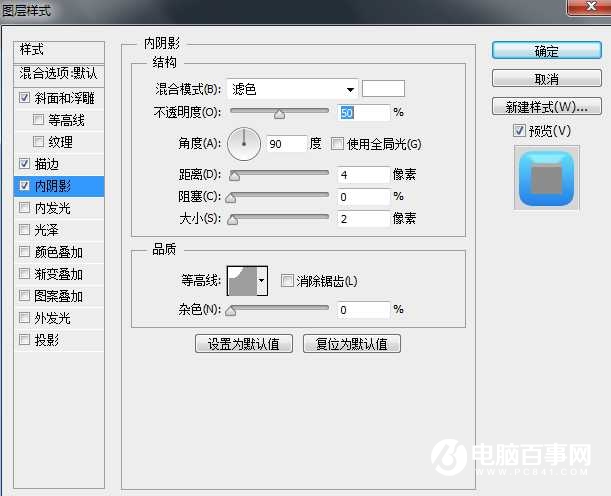
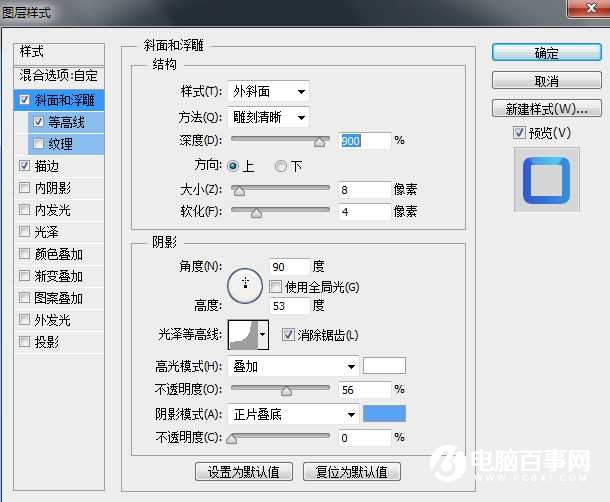
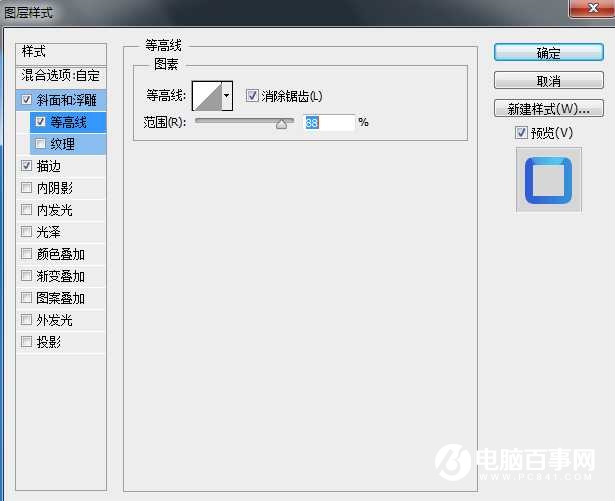
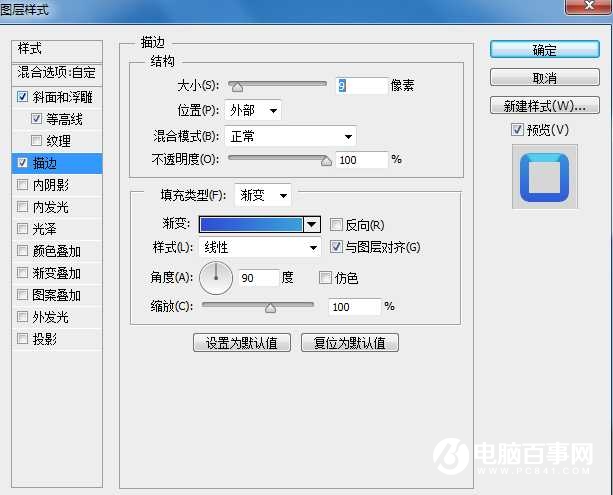
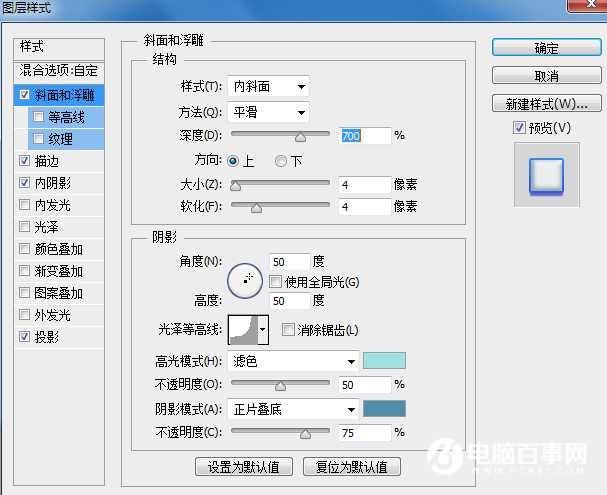
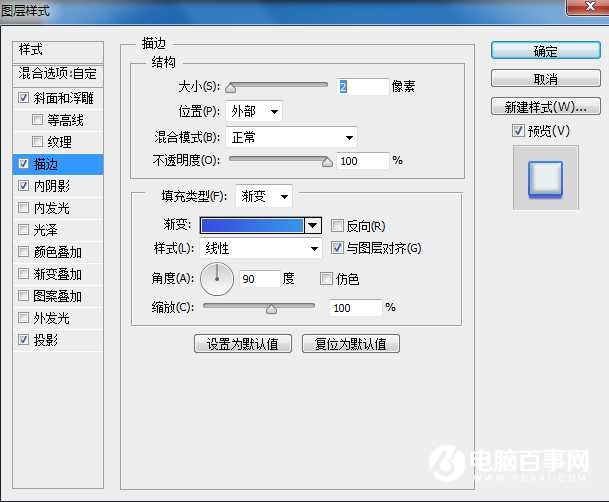
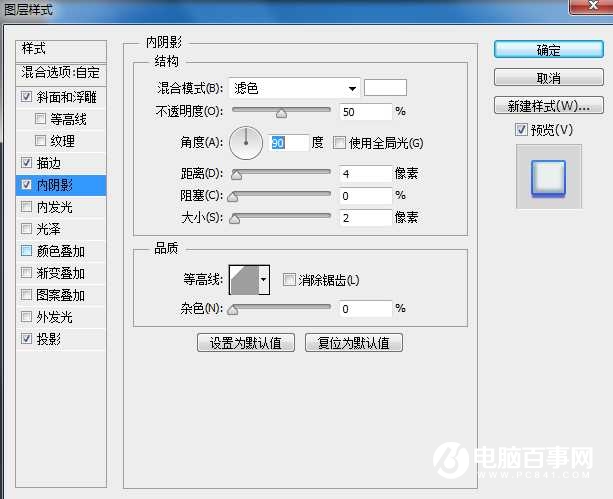
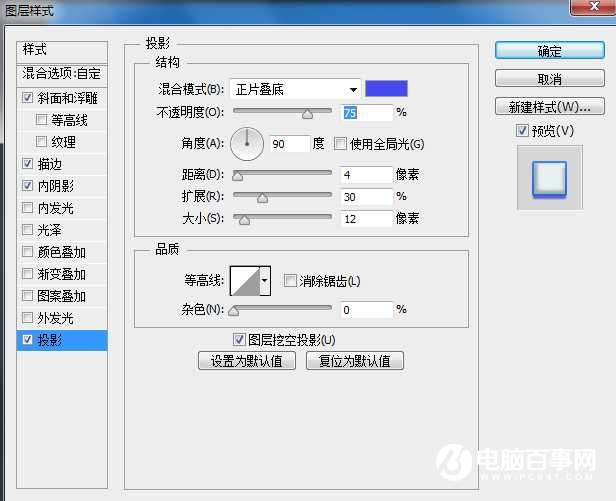
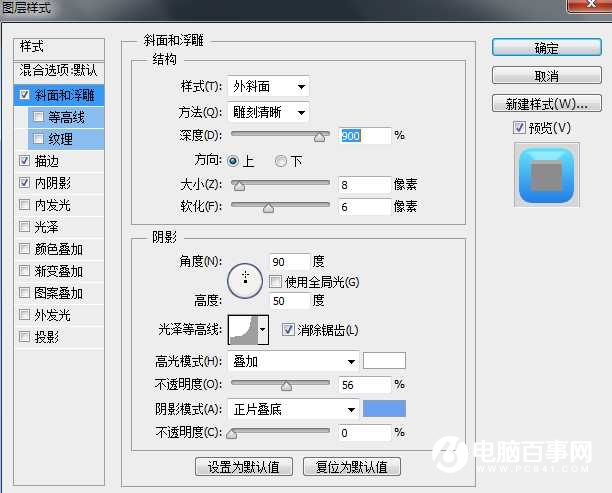
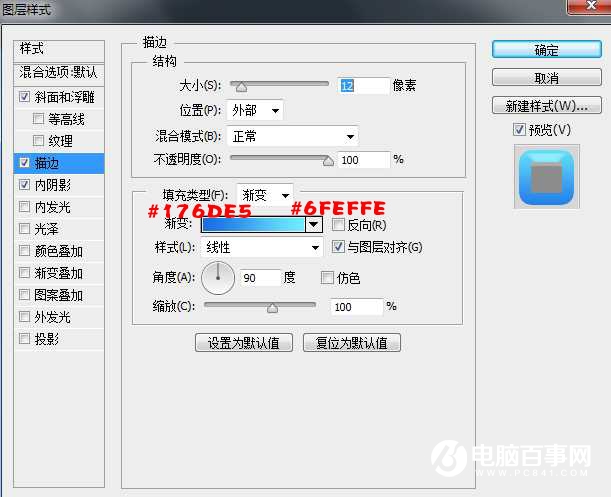
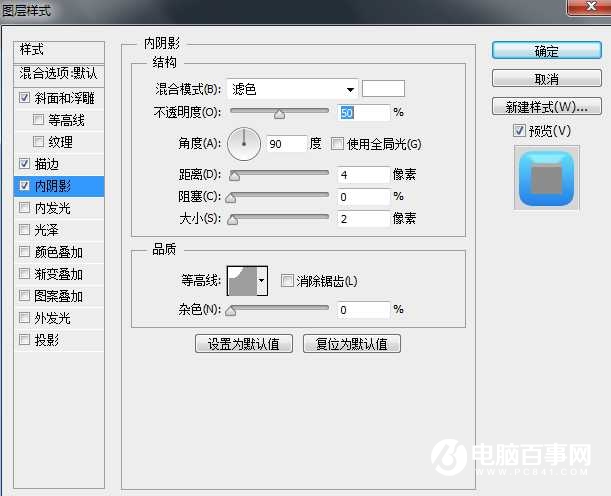
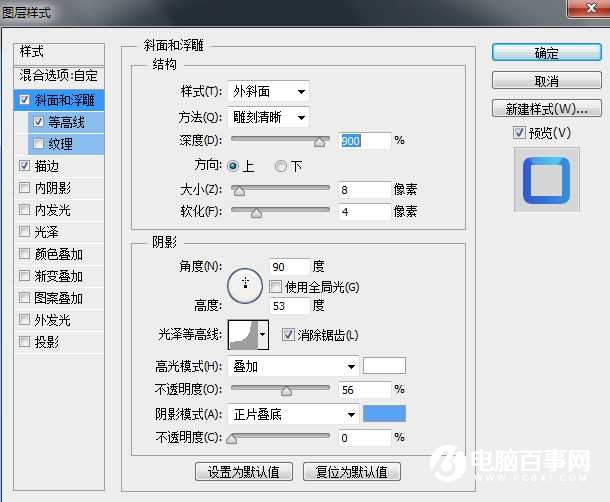
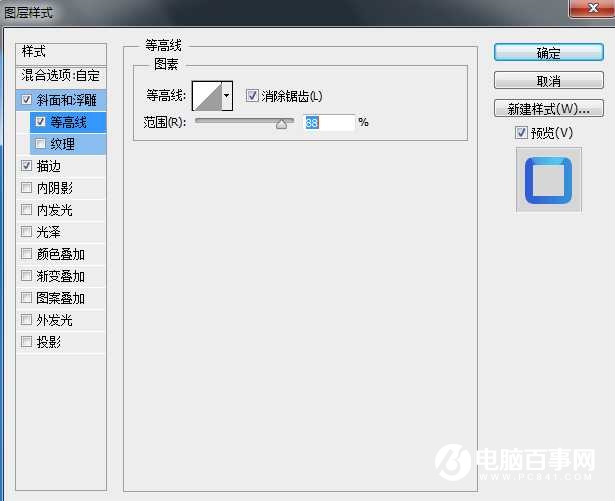
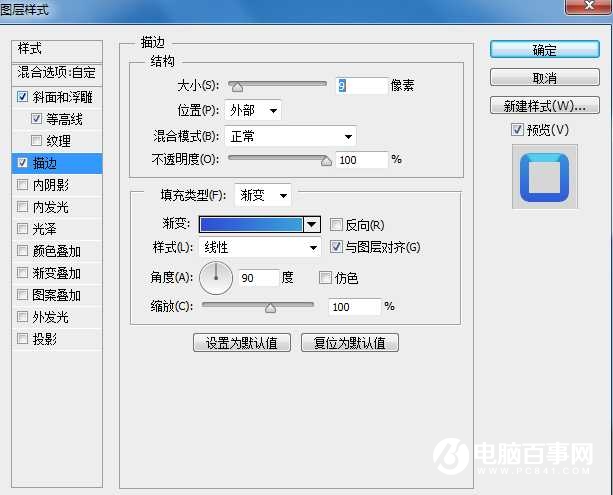
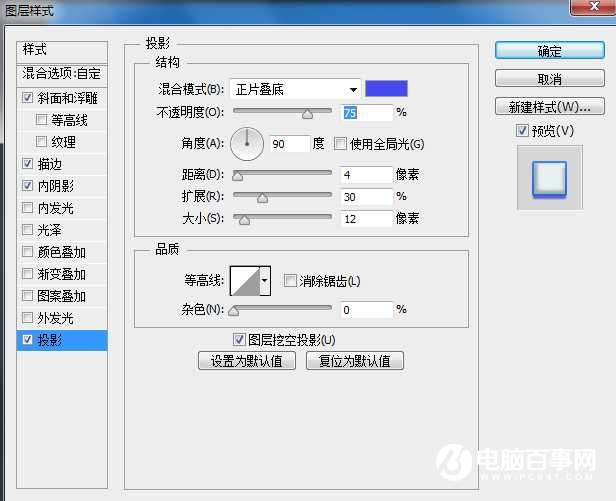
3、输入文字:PC841,字体选择圆一点的,给字体添加样式。




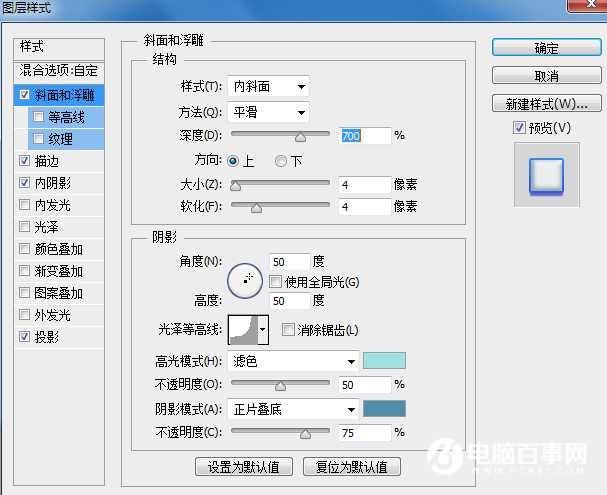
4、复制该文字图层,把副本填充改为:0%,然后清除图层样式,再重新设置。




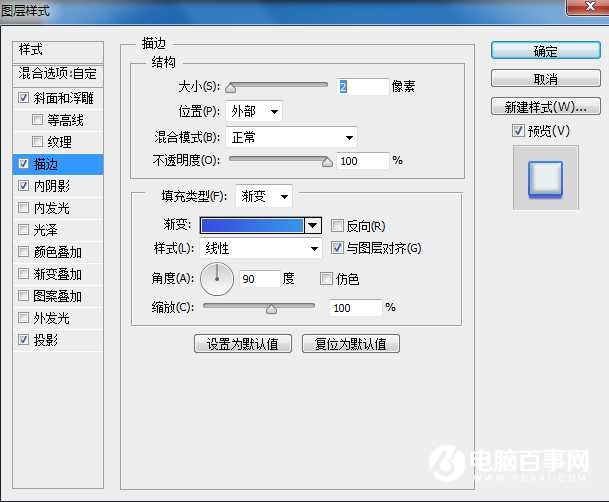
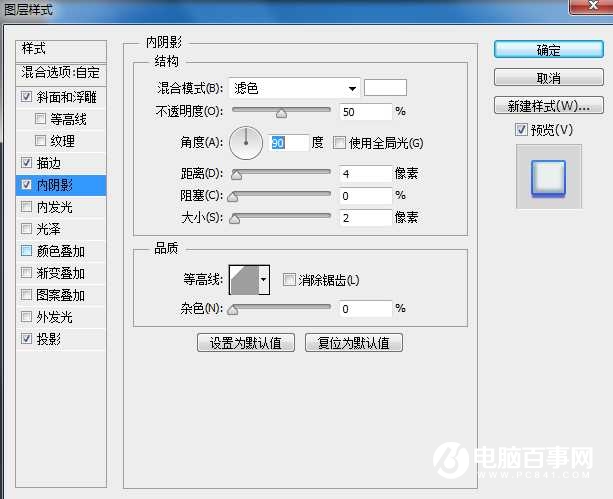
5、第二次复制该文字图层,再重新设置图层样式,填充同样为:0%。





最终效果

效果图非常简洁可爱,制作的过程也非常简单:先制作一个简单的背景;输入文字,并添加图层样式做出描边及浮雕效果;然后把文字多复制基层,填充改为零,分别加上图层样式丰富文字层次感即可。
最终效果

1、新建文档:1000px * 700px。

2、添加背景,添加渐变叠加样式。


3、输入文字:PC841,字体选择圆一点的,给字体添加样式。




4、复制该文字图层,把副本填充改为:0%,然后清除图层样式,再重新设置。




5、第二次复制该文字图层,再重新设置图层样式,填充同样为:0%。





最终效果


2019-03-27 09:51

2019-03-15 17:06

2019-02-27 11:56

2019-02-14 17:10

2019-01-26 16:48