2、扁平化UI:是抄袭还是大势所趋?
无论是iOS还是安卓,近年来都不约而同地使用了扁平化的设计。很多果粉都认为,是iOS7开创了扁平化的潮流,安卓5.0跟随了iOS的扁平化设计理念。但是不是真的如此呢?实际上,这种说法并不准确。

安卓和iOS都不约而同地使用了扁平化的设计风格
首先,在移动操作系统这一块,先使用扁平化设计的并不是苹果iOS,而是微软的Windows Phone。微软很早就在Zune播放器中使用了Metro风格的扁平化设计,在Windows Phone上则继续使用了类似的设计语言。其次,iOS、安卓和WP的扁平化设计其实风格是很不一样的,iOS使用了毛玻璃堆叠层级,而安卓的Material Design大量使用了阴影造就剪纸效果,WP则是使用了类似杂志的图文混排设计UI。这三种设计风格,相互间并没有明显的抄袭痕迹。无论是说iOS抄袭WP的扁平化,还是安卓抄袭iOS扁平化,都是有失偏颇的。

iOS7以后的系统用缩放动画和毛玻璃来表现层级

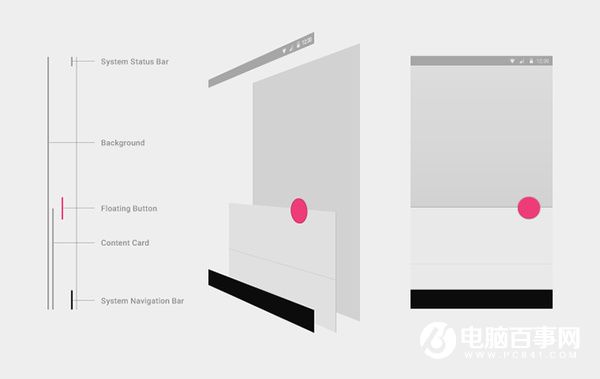
安卓的Material Design用阴影塑造剪纸效果呈现层级
移动操作系统不约而同地采用扁平化设计,是因为扁平化设计的确更适合触屏理念。随着触屏手机的普及,人们对触屏操控的理解变得更深。和拟物设计相比,扁平化设计能更自然地实现更多的动画效果,这样更容易在触摸屏这一单一的平面中展现出UI的层级。因此,iOS、安卓和WP的扁平化UI设计,其实是大势所趋,很难谈得上什么抄袭不抄袭。
3、卡片设计:大家都抄WebOS?
虽然iOS和安卓的扁平化UI在整体风格上,差异很大,但是在一些细节上,却还是有着藕断丝连的即视感。最明显的一点,就是在新版的iOS上,频频出现了类似安卓的卡片式设计。例如,iOS的后台多任务界面,就和安卓神似;而在Safari中,多标签切换的卡片界面简直就是安卓上Chrome的翻版。这的确很容易让人产生iOS在抄袭安卓的想法。


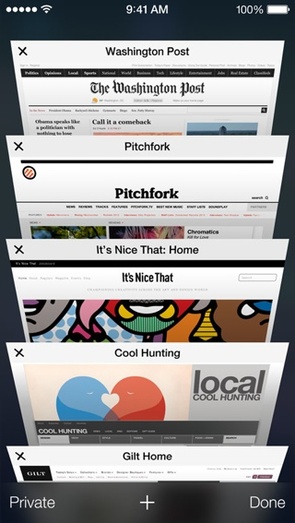
iOS浏览器的多标签设计基本就是移动版Chrome的翻版
也许,iOS的卡片设计的确有抄袭安卓的嫌疑,不过谈到卡片式设计,不得不说这两者都是WebOS的后辈。WebOS是Palm在2009年推出的移动操作系统,Palm这个名字对于智能机的老玩家来说,应该是大名鼎鼎的了。WebOS也完全对得起Palm的名气,它所使用的卡片式多任务切换的设计理念,尤为令人印象深刻。

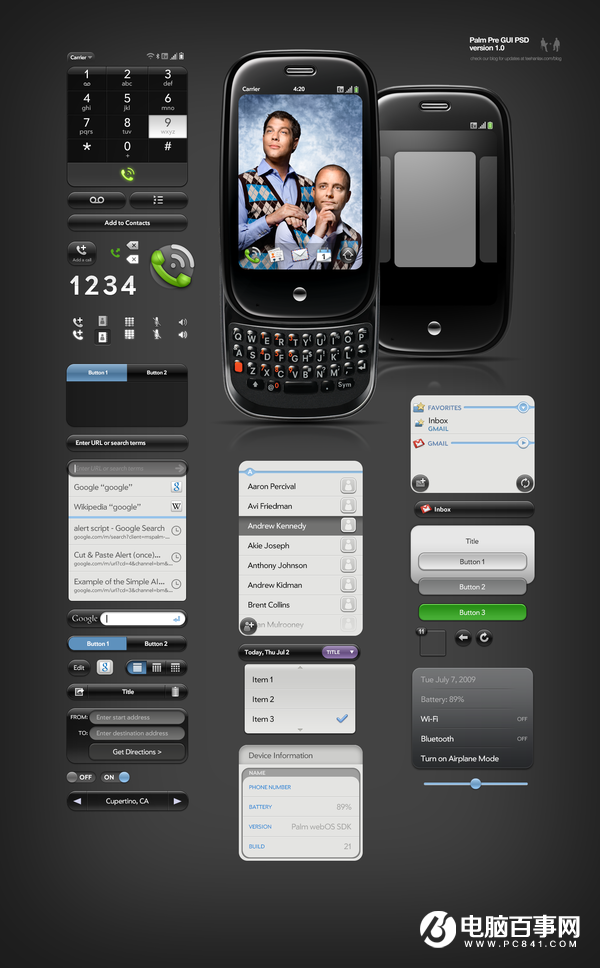
这是WebOS的界面,它才是卡片设计的鼻祖
遗憾的是由于生态系统等种种原因,WebOS并没有流行起来。但是这并不意味着WebOS的优雅设计就此消失在人海——Google挖角了WebOS的设计师,安卓4.0的Holo界面,就是此种背景下的产物了。


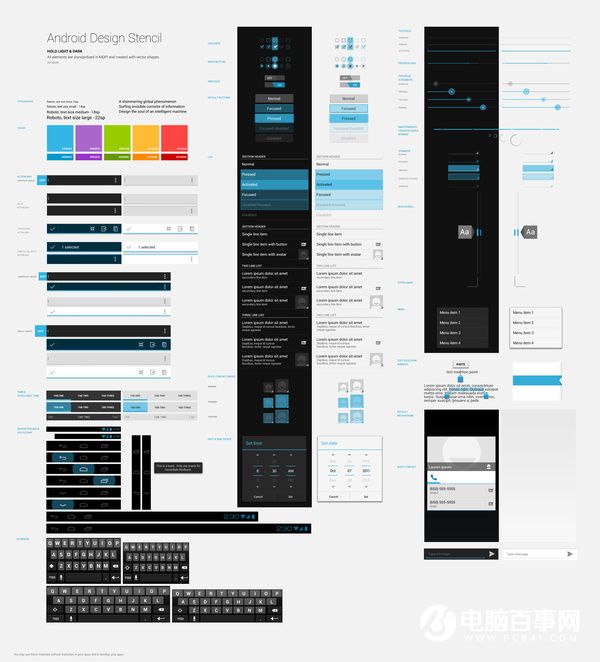
WebOS和Android Holo Design出自同一个设计师之手
安卓4.0的Holo界面,使用了大量WebOS的设计理念,也把WebOS独到的卡片式多任务界面带到了安卓。在此后的安卓5.0、6.0中,Google使用了更时髦的Material Design设计语言,但卡片式多任务的设计,依然被传承了下来。这个设计视觉效果很直观,也非常适合手势操作。苹果意识到了该设计的便利之处,因此,这个设计也被苹果学习了过去。




