教程介绍如何快速临摹一个图标,思路:先认真分析图标的构成,尤其是一些细节的构造,然后分析一遍各个部分的大致实现方法;最后就是新建文件,从底层开始制作即可。
最终效果

这个是原图:

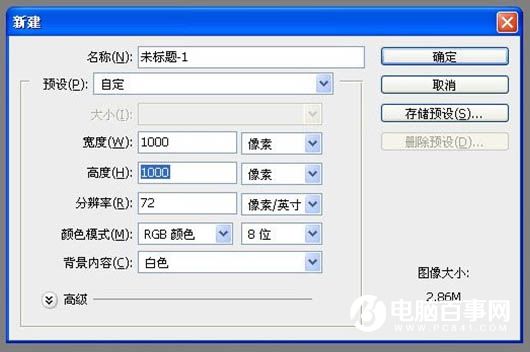
1、下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数。

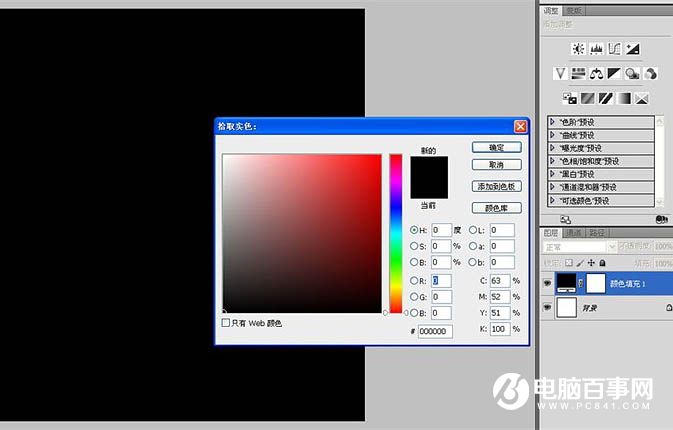
2、原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。

3、新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图。

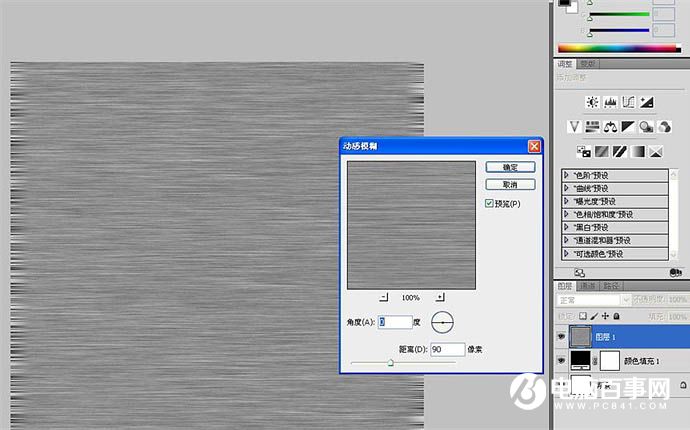
4、滤镜-模糊-动感模糊。

5、把这个动感模糊层的透明度调到45%。

6、复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。





