今天主要分享一下,PS绘制一个粉红的燕尾夹教程。小编习惯是先勾勒形状,再上色,然后再加效果,最后是质感和背景。因为完全是鼠绘,没有使用手绘板之类的东西,所以基本上全部形状都是矢量的,方便后期修改调整。

效果图
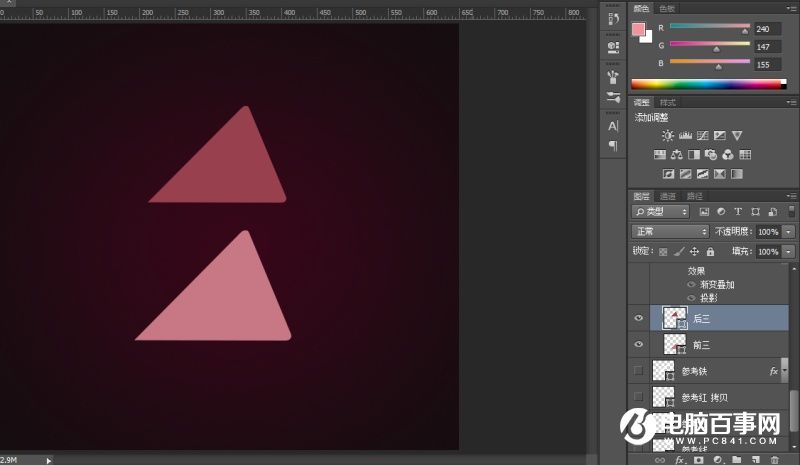
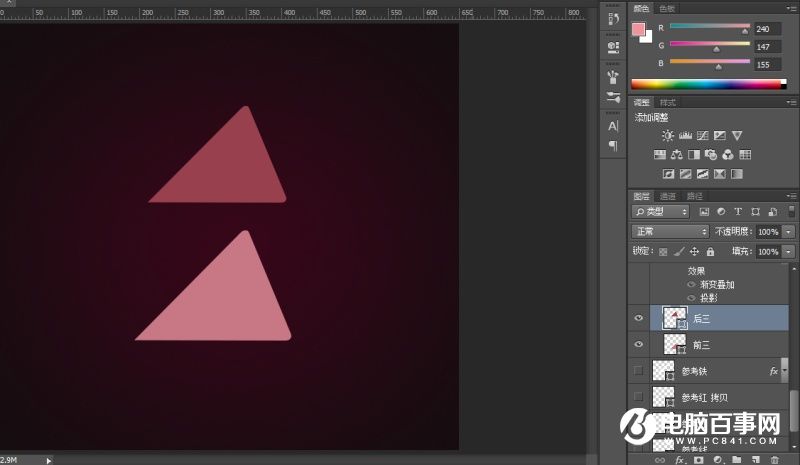
先是勾勒形状,这两个造型其实是不会出现在设计中的,分别是主体形状中立体三角形的前一个面和后面一个面,后面一个稍微小一点,符合透视原理吧。

然后画这个有两个角是有点圆角的三角形时是有点小技巧的,如果你PS有形状变圆角的插件,那你直接用就行了把底边左下角再改为尖角就行了,如果没有变圆角插件的可以试试这个方法。
如下图所示,在只有三个锚点的三角形上,靠近尖角的位置添加两个锚点,然后像左边的尖角那样把点往回收一点,就会有圆角出现了。

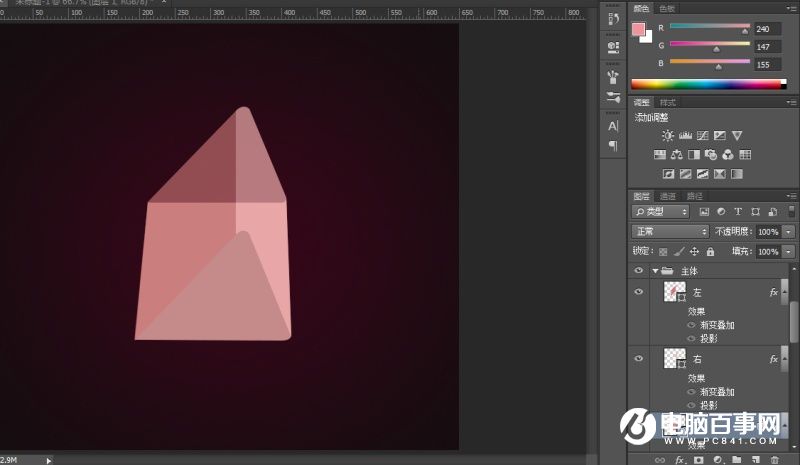
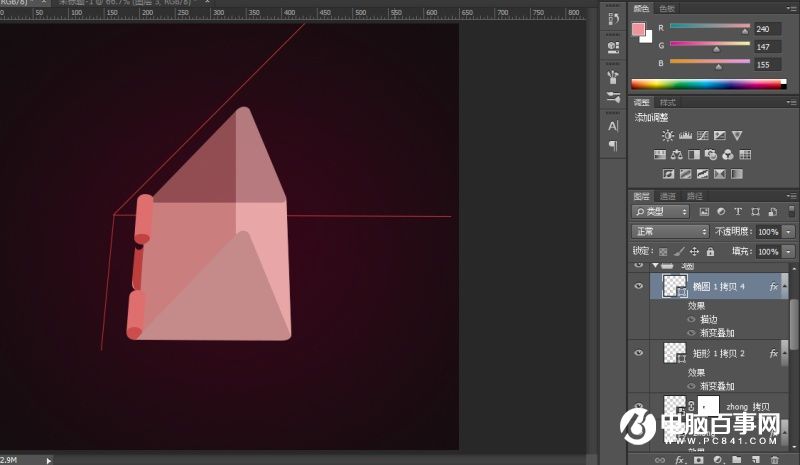
然后基于上图的两个三角形用钢笔勾勒出入下图所示的三个面,这个时候的三个面先随意给个颜色,我给了一点透明度方便大家看得见三个面的样子。

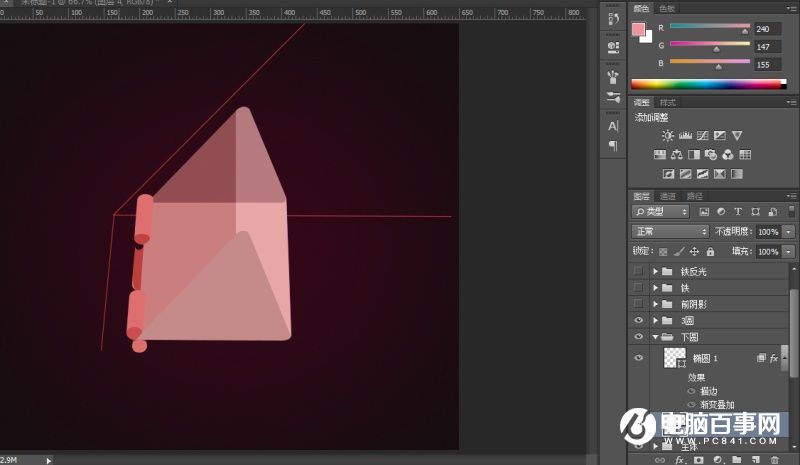
下面这个图是画了三根参考线,怕后边做着做着就找不着北了,然后画出了左面上的三个形状,上传的源文件里能够看到都是矢量图形合并的,无非就是椭圆和矩形,颜色还是随意给,别太夸张就行了。

万能的复制大法,下面还有个小形状别忘了。

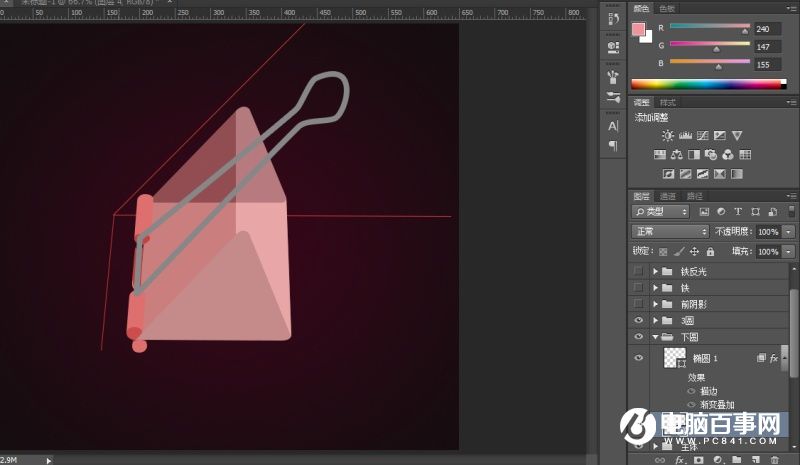
到两个铁环的部分了,直接钢笔勾勒矢量的形状有点麻烦,如果勾勒两条线我相信不会太简单的,我的办法是先勾勒一个大概的形状,就是只勾一条线,然后给这条线加描边,得到下面的这个样子,最后再用钢笔沿着这个形状画,就能得到内外都有锚点可以调整的铁环形状。