效果字制作比较简单,主要由两部分构成:表面字及立体面。表面字用图层样式及抽丝图案来完成;立体面直接按规律复制文字,并加上颜色和投影即可。
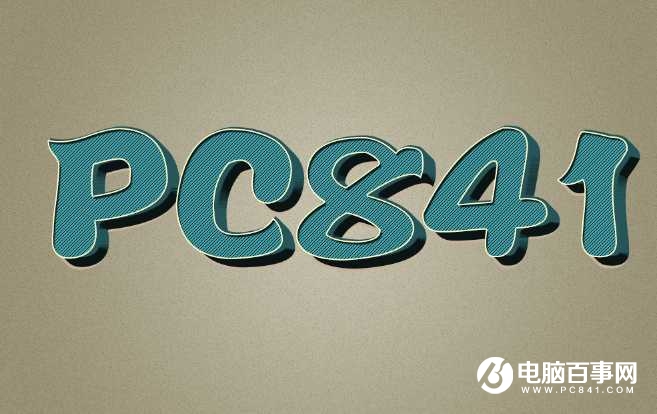
最终效果

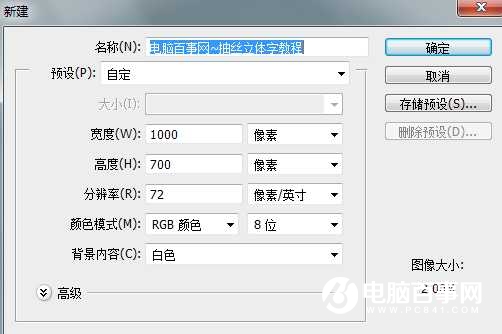
1、新建一个1000*700px文档,并将背景图层创建一个副本。


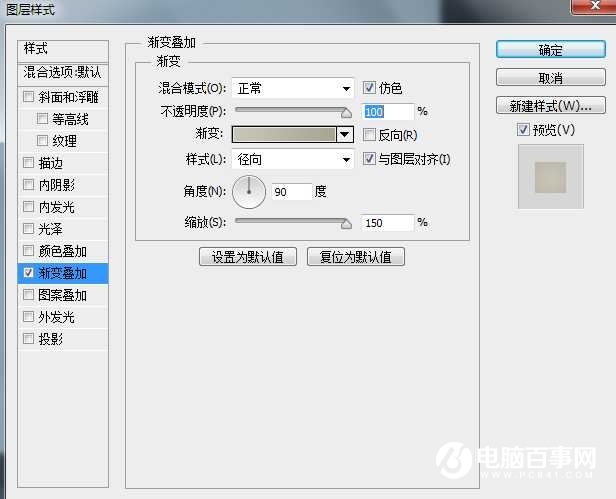
2、双击背景副本图层,勾选渐变叠加,并设定以下数值
勾选仿色复选框;样式:径向;缩放:150%;创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593。



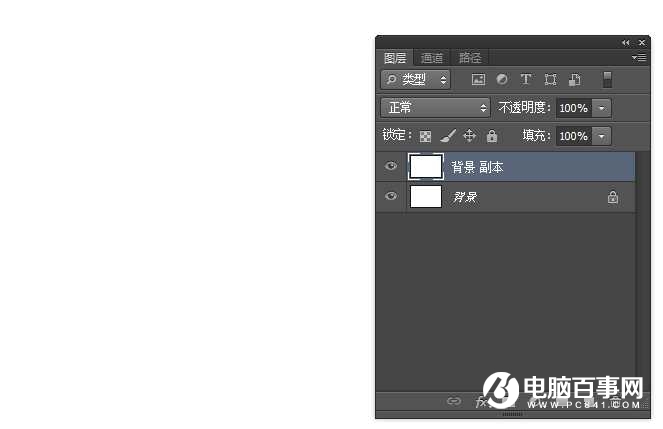
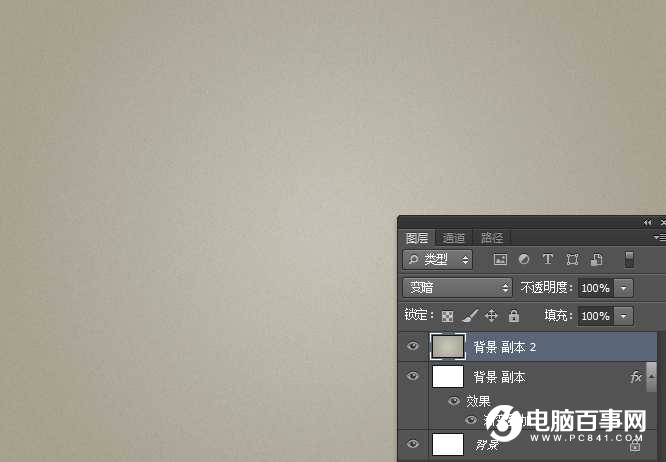
3、将背景副本图层再复制一个副本,然后栅格化该图层,也就是背景副本2。设定前景色为#c8c5b8,背景色为#aaa593。

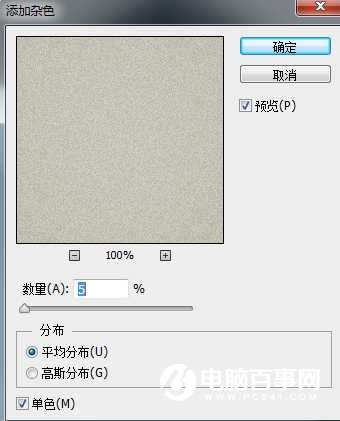
4、点击滤镜 〉杂色 〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。


5、将背景副本2的图层混合模式改为变暗,这将为增强杂色在背景中的效果。

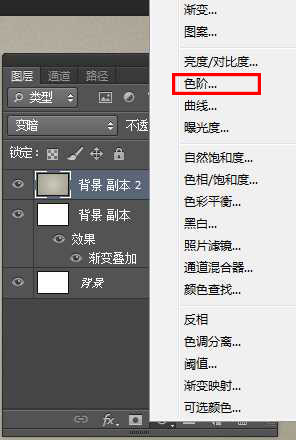
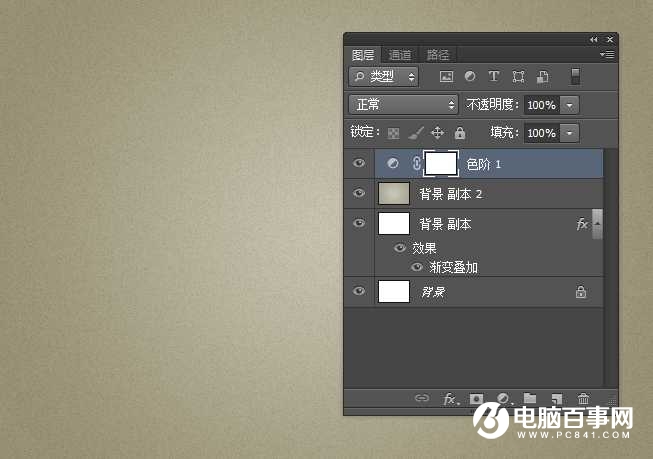
6、点击图层面板底部的创建新的填充或调整图层按钮,并选择色阶。

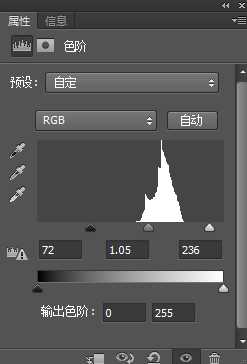
7、调整阴影值为72、伽玛值为1.05、高光为236,这将调节背景图层的着色。


8、使用你喜欢的字体创建一个全大写的文字,尽量大一些,颜色为#43a0a8,并设置字间距为视觉。

9、将文字图层创建一个副本,并移动到原图层下面。

10、选中文字副本图层,进入自由变换模式,编辑〉自由变换(MAC:Command-T,Windows:Ctrl+T),点击右箭头键一次,然后点击向下箭头键一次,将其向右和向下分别移动一个像素,然后确定。

11、将副本图层文字的颜色设置为#c7b299,再点击键盘Option+Command+Shift+T(Windows:Alt+Ctrl+Shift+T)组合键10次,然后再合并这些图层。


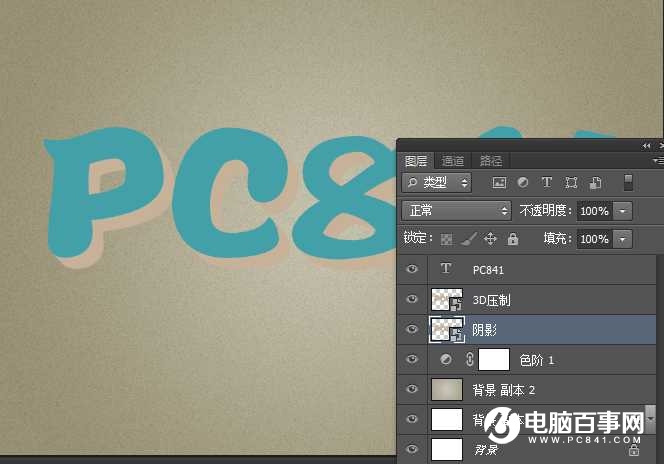
13、选中刚复制的所有图层(也就是PC841副本10),将其转换为智能滤镜(滤镜)转换为智能滤镜),更名为3D压制。创建该图层的副本,拖动到下方,更名为阴影。


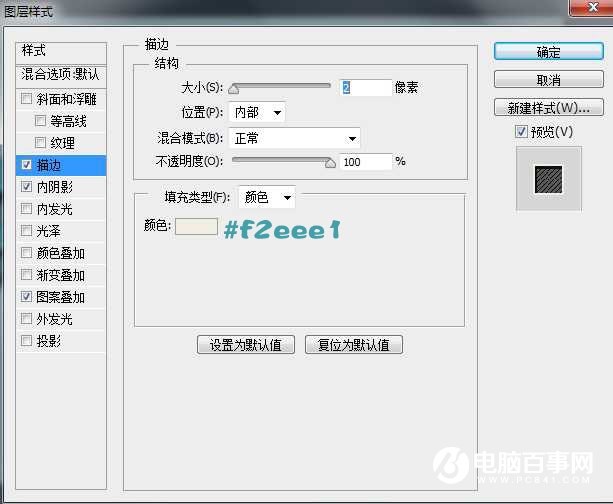
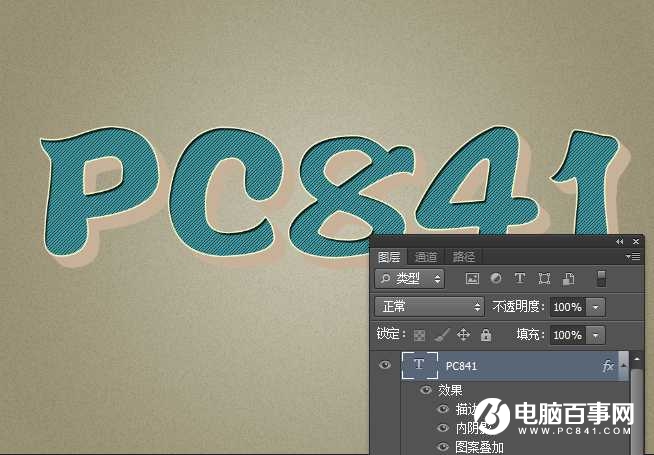
14、双击最初的文字图层并添加以下图层样式:
勾选描边并设定以下数值:大小:2;位置:内部;颜色:#f2eee1。

勾选内阴影并设定以下数值:
颜色:#464646;不透明度:100%;反选使用全局光;角度:129;距离:5;阻塞:50;大小:2。

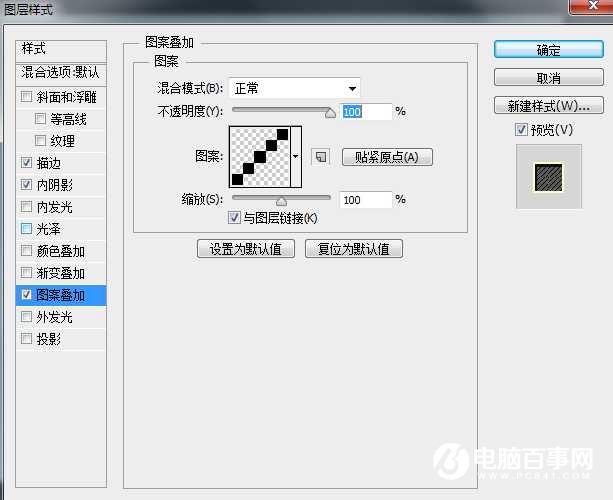
勾选图案叠加并设定以下数值(这里提供图案素材,请自己下载并安装到PS中):


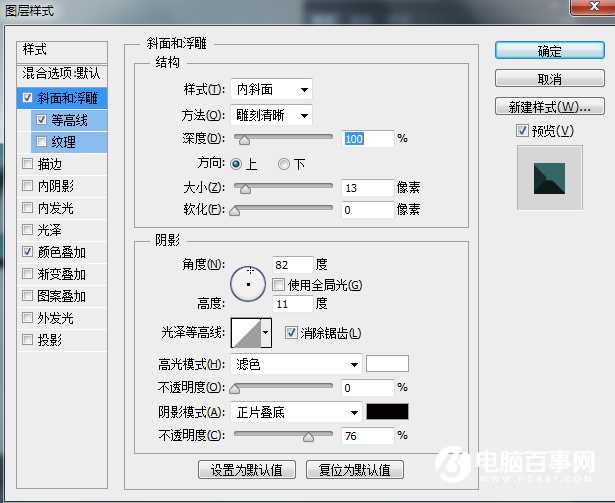
15、双击3D压制图层并添加以下图层样式:
勾选斜面和浮雕并设定以下数值
这样做是在3D形状的基础上创建一个3D阴影效果。

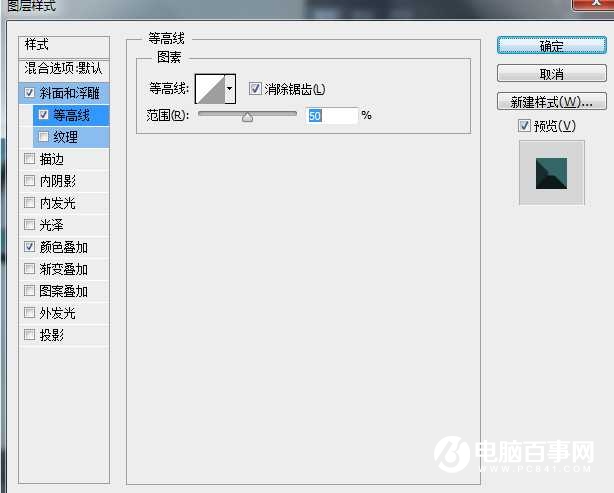
勾选等高线并应用以下数值:
勾选消除锯齿选框。

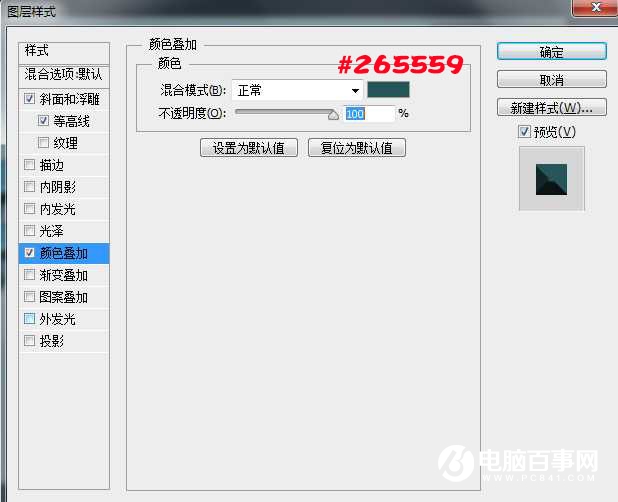
勾选颜色叠加并设定以下数值
颜色:#265559;这一步你可以发挥自己的想象力来选择你喜欢的颜色。

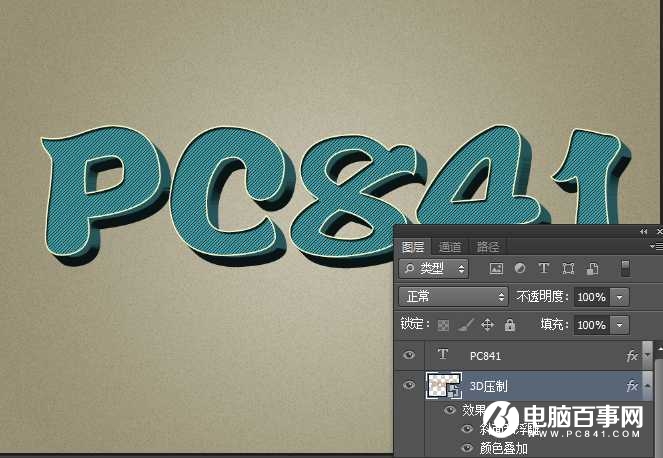
16、你能够看到如何使用一大堆样式来创建一个3D文字,当然你可以根据自己的喜好来调整一些数值,让它看起来更酷。设置完会是以下效果。

17、你可以使用移动工具来将3D文字图层移动到你喜欢的位置。

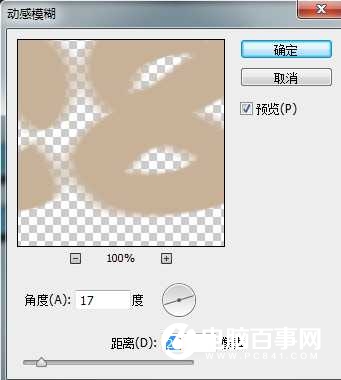
18、选中阴影图层,然后点击滤镜〉模糊〉动感模糊,调整角度为17,距离为20像素。你需要和3D文字的角度保持一致。

19、将阴影图层的混合模式改为正片叠底,并使用移动工具将它移动到你喜欢的位置。

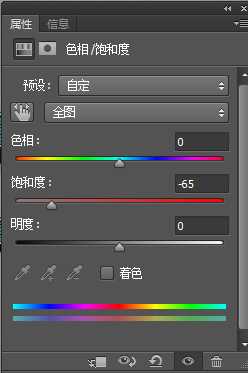
20、点击图层面板底部的创建新的填充或调整图层按钮,并选择色相/饱和度。

21、点击面板底部的此调整剪切到此图层按钮,并将饱和度值设置为-65。


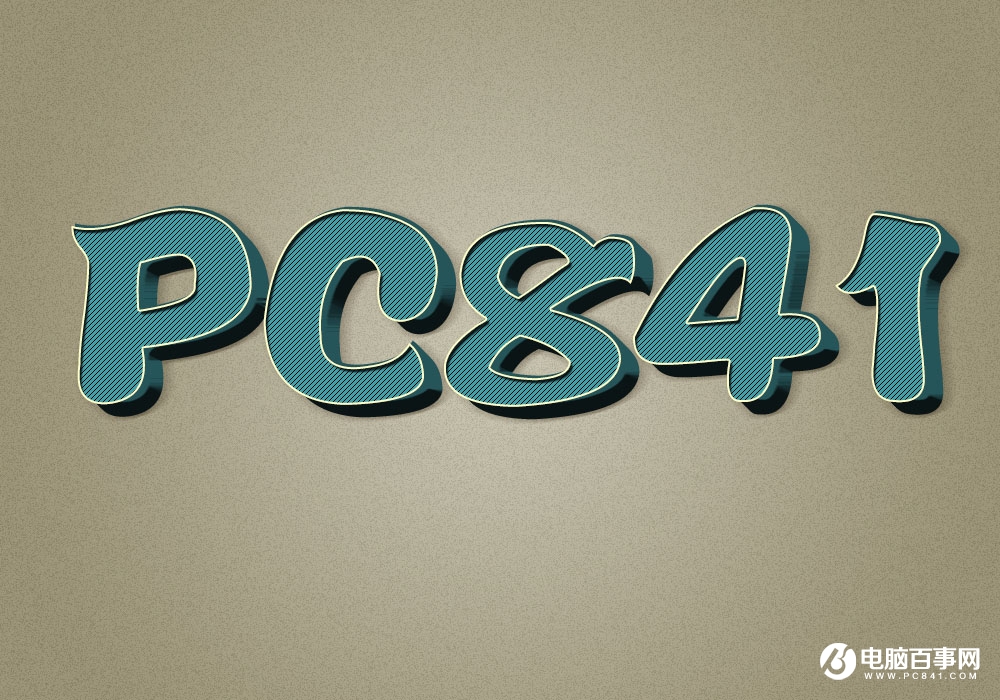
最终效果

Ps教程中用到的素材下载:【本地下载】。




