14、回来原来的画布。输入我们想要的文字。设置字体颜色为:#ae1616。这里我设置了字体间距,先设置为“-100”,在选择后面3个,改成0。

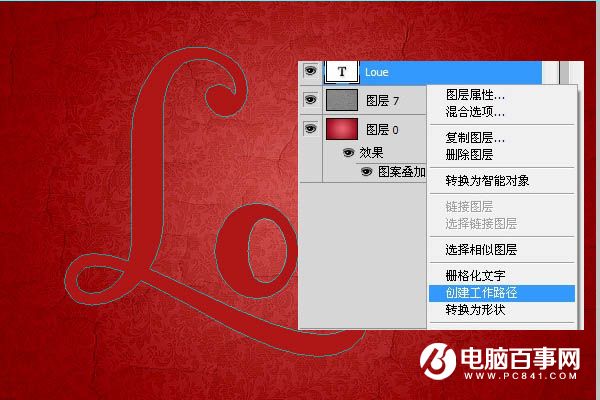
15、选择文字,右键选择“创建工作路径”。

16、现在使用画笔工具,选择我们刚才制作出来的“圆形”画笔,然后窗口>画笔,设置画笔属性,设置如下。

17、设置前景色为:#f5f4e6,在文字下面新建一个图层,选择直接选择工具,右键选择描边路径(模拟压力框别选上)。做完后应该是下面的效果。

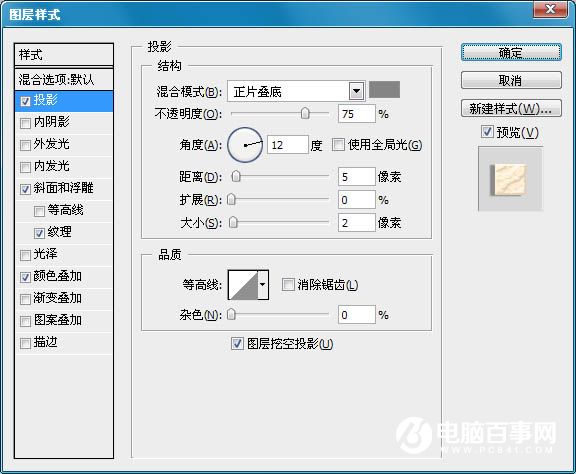
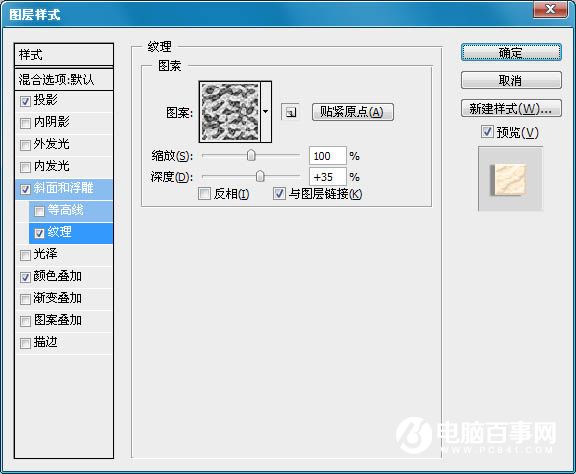
18、现在我们制作图案的样式,具体的如下:
阴影:注意那个使用全局光的框要去掉。颜色为#848484。

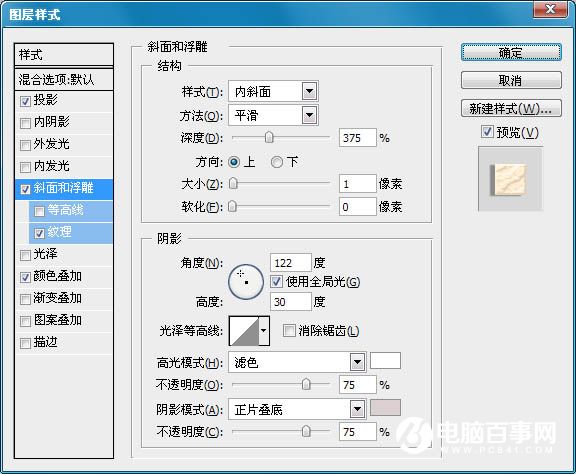
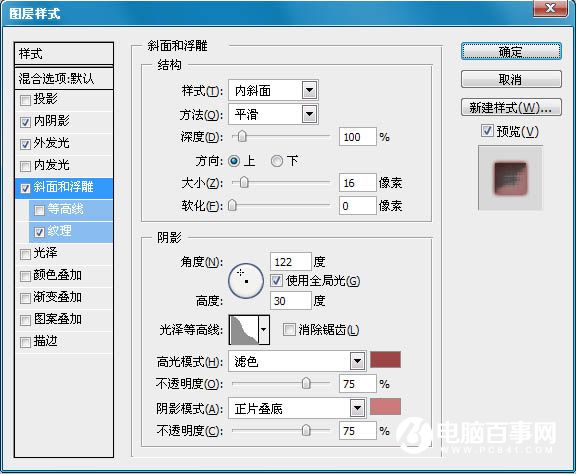
斜面与浮雕:阴影颜色为:#dad1d1。

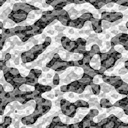
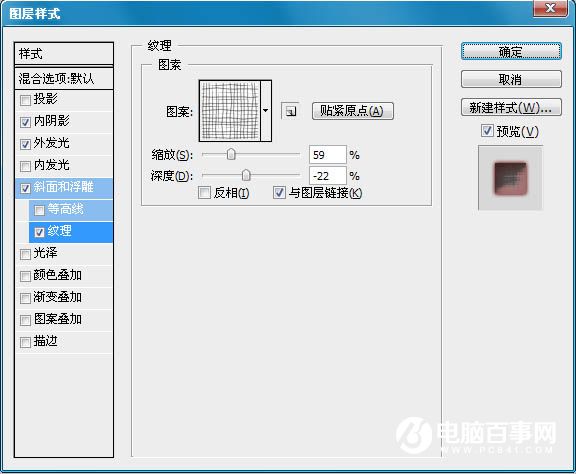
纹理:这里要加载一个我们提供的纹理。


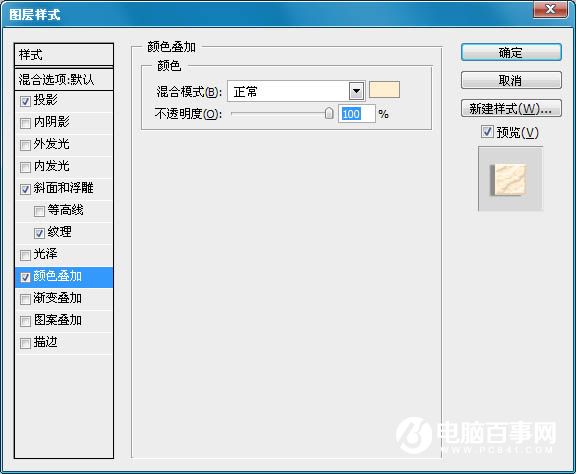
颜色叠加:颜色为#ffeed0。

19、做完后应该是这样的效果。

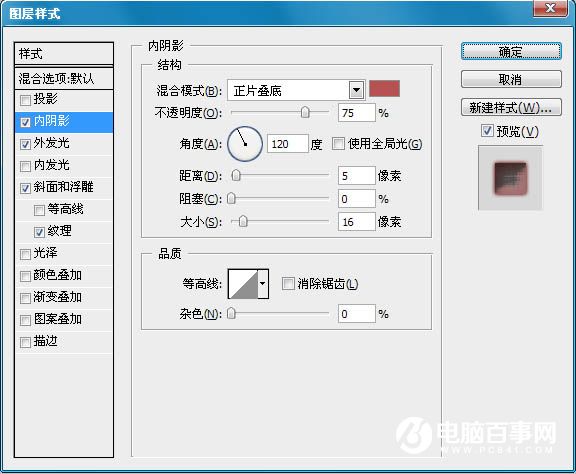
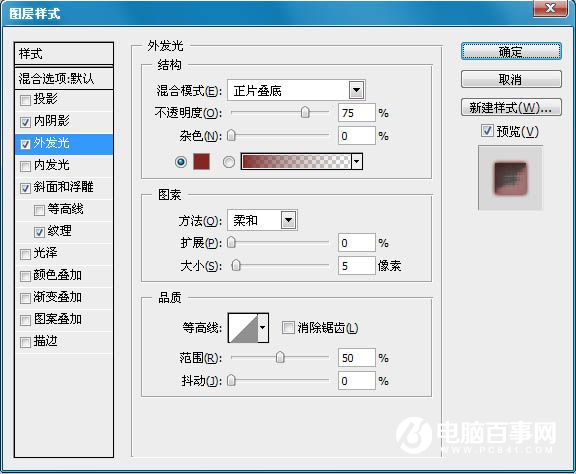
20、制作文字样式,具体的还是跟着下面做吧。





21、完成后是这样的效果。

最后我们在添加一些花纹元素,完成最终效果。





